Les sites Web d’une page sont très populaires de nos jours. Les conceptions d’une seule page permettent aux visiteurs de consommer votre contenu d’une manière engageante et captivante.
L’une des principales raisons pour lesquelles les sites d’une page ont un tel impact sur l’expérience des utilisateurs est qu’ils ne distraient pas les visiteurs avec plusieurs chargements de page et les conduisent vers un récit naturel et puissant.
Avec les sites d’une page, vous faites défiler vers le bas et tout le contenu se trouve sur une seule page. Vous n’avez pas besoin de cliquer plusieurs fois pour tout voir.
Cependant, la création d’un beau site Web d’une page qui convertit nécessite une planification et une exécution minutieuses.
Voici huit éléments de base pour créer des sites Web d’une page :
1. Hiérarchie visuelle
L’un des éléments les plus cruciaux d’une bonne conception Web est la hiérarchie visuelle. C’est l’ordre dans lequel les humains perçoivent ce qu’ils voient. Mais rappelez-vous que la hiérarchie ne vient pas uniquement de la taille.
Vous pouvez utiliser la couleur pour mettre en évidence les parties les plus importantes de votre site Web. Gardez également à l’esprit les autres principes de conception, notamment la hiérarchie typographique, l’espacement, la proximité, l’espace négatif, l’alignement, etc.
Une structure hiérarchique visuelle permettra à vos visiteurs de faire défiler en fournissant les informations qui les intéressent. Il suffit de voir que les informations que vous fournissez sur votre site Web d’une page ne sont rien de moins, rien de plus.
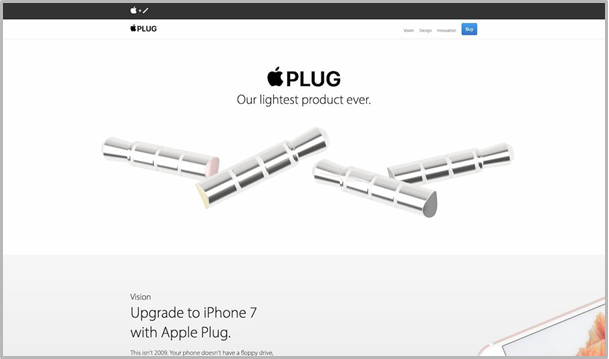
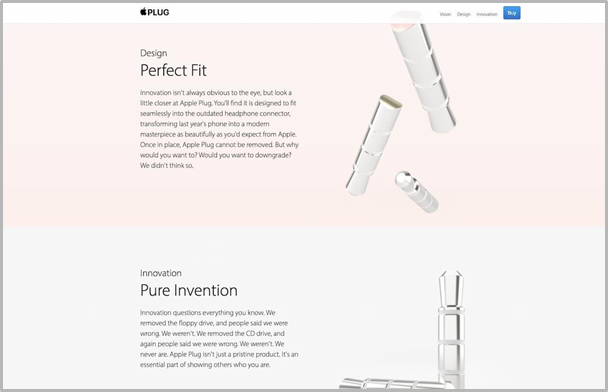
Voici un excellent exemple de site qui utilise une hiérarchie visuelle, un espace négatif et une copie pleine d’esprit.


Si vous faites défiler la page d’Apple Plug, vous êtes attiré par la copie et les visuels jusqu’à ce que vous atteigniez leur formulaire d’inscription.
Contrairement à d’autres éléments, le formulaire d’inscription, le titre et le bouton CTA sont tous au centre afin que les visiteurs ne les manquent pas.
Envisagez de contacter une société de développement WordPress si vous créez un site Web WordPress d’une page.
2. Réduisez le texte au minimum et facile à lire
Si vous remplissez votre site d’une page avec du texte au-dessus du pli, presque aucun utilisateur ne fera défiler la page. Au lieu de cela, gardez le texte au minimum. Vous pouvez vous concentrer sur les titres en gras, les paragraphes courts et les listes à puces. Envisagez de diviser le texte en sections et de les incorporer dans des éléments visuels.
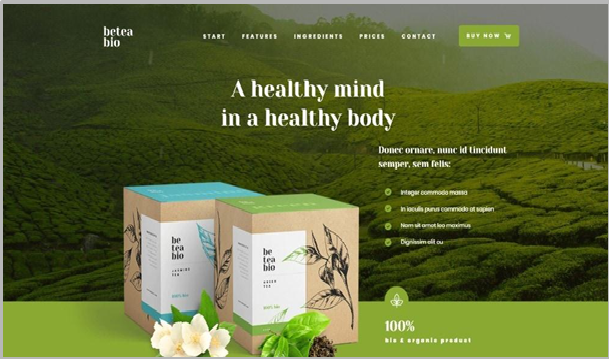
Voici un excellent exemple de l’organisation soignée de Be Tea 3.

Dans certains cas, de grandes images attrayantes peuvent vous aider à vendre. Voici un autre exemple de thème de Canva.

Ils ont utilisé de grandes images attrayantes et placé des paragraphes de texte aux bons endroits.
3. Navigation conviviale
Les utilisateurs quitteront votre site s’ils rencontrent des problèmes de navigation et de défilement. Concevez la navigation de votre site de manière à ce que les utilisateurs veuillent en savoir plus. Soyez particulièrement prudent avec les formulaires longs d’une page.
Envisagez un menu bâton horizontal ou un menu latéral, car cela permet aux utilisateurs d’accéder facilement aux zones qui les intéressent en un seul clic.
Vous pouvez même essayer des liens de navigation à défilement automatique. Il permet aux utilisateurs de regarder une page défiler « sur commande ».
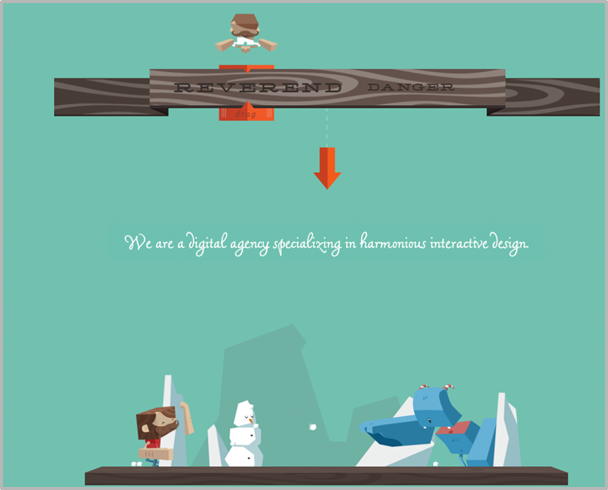
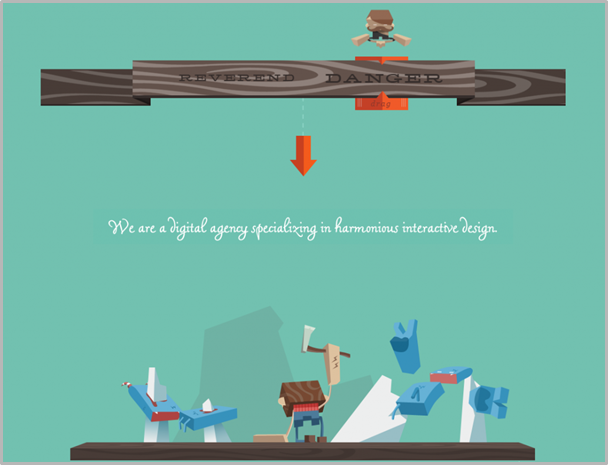
Ou vous pouvez le faire comme Reverend Danger, qui est un site amusant et interactif d’une page. Si vous visitez leur site, vous pouvez choisir entre deux thèmes pour savoir comment vous souhaitez découvrir le site Web.
Si vous choisissez Reverend, vous pouvez vivre une expérience plus passive et apaisante.

Si vous sélectionnez Danger, vous pouvez vivre une expérience de film d’action.

4. CTA proéminent
Même si la structure de votre site a plus à voir avec sa convivialité, votre CTA représente le premier élément « tactile ». Fondamentalement, votre CTA est ce que vous aimeriez que les utilisateurs fassent sur votre site. Il peut s’agir de vous inscrire à une newsletter par e-mail, d’acheter un produit ou de télécharger un e-book.
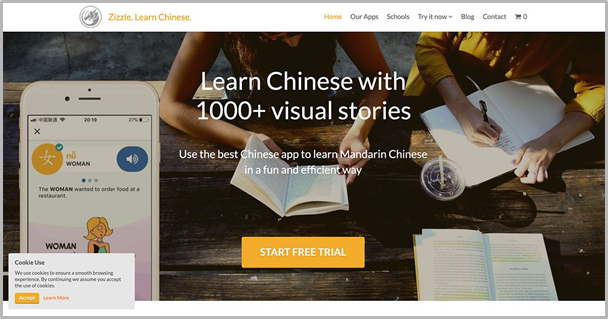
Si vous n’ajoutez pas de CTA, cela diminuera l’efficacité de votre site. De nombreux sites présentent leur CTA sur le pli supérieur du site Web afin qu’il soit facilement perceptible. Voici un exemple de Zizzle.

5. Marqueurs de preuve sociale
La chose avec une conception de site Web d’une page est que vous devez gagner la confiance de votre visiteur immédiatement. Vous n’avez pas la possibilité de développer vos produits et services sur différentes pages.
Pour gagner la confiance de vos visiteurs avec moins de contenu, l’ajout de marqueurs de preuve sociale est un excellent moyen. Cela ajoute également une touche humaine à votre site. Il peut s’agir de flux de médias sociaux montrant vos réalisations, de témoignages de clients satisfaits ou d’extraits et de liens vers des publications qui parlent bien de vos contributions à votre industrie.
6. Fonctionnalités d’accessibilité
Les fonctionnalités d’accessibilité sont des éléments curiels à ajouter à votre site Web d’une page. Il garantit une expérience utilisateur transparente, même pour les personnes handicapées.
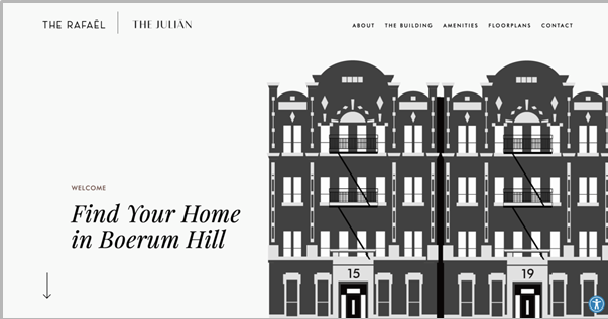
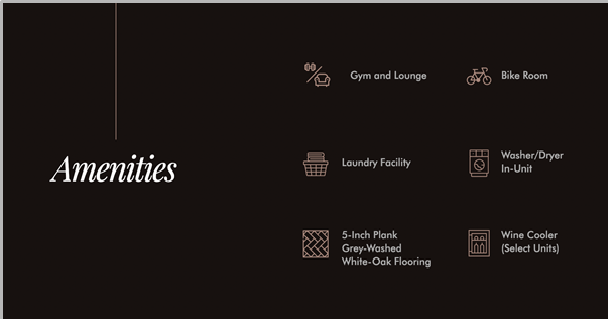
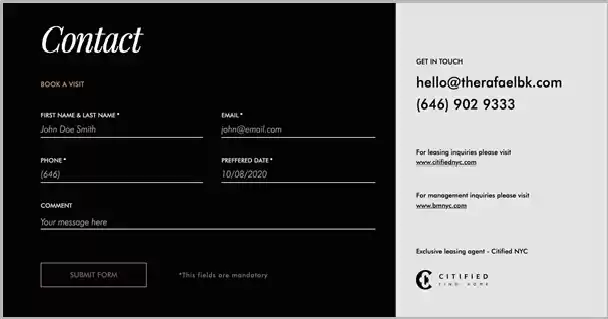
Si vous regardez le site Web de la propriété ci-dessous, il comporte sept sections bien planifiées où vous en apprendrez plus sur la propriété, l’emplacement, les commodités, les plans d’étage et comment entrer en contact avec l’agent de location.
Ce site Web axé sur les produits offre une expérience utilisateur transparente. De plus, il dispose de fonctionnalités d’accessibilité pour les utilisateurs handicapés.



7. Narration
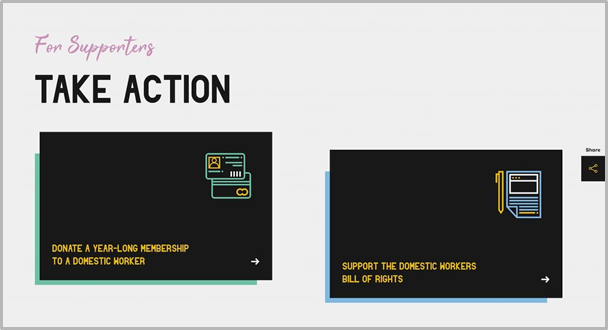
La narration peut améliorer l’engagement sur un site Web d’une page. Le site Web ci-dessous, qui concerne le film Netflix primé aux Oscars, Roma, en est un excellent exemple.
Le thème du site complète la gravité de son sujet, c’est-à-dire un meilleur environnement de travail pour les travailleurs domestiques. Il a également un CTA clair incitant les visiteurs à « Passer à l’action ».
Le site utilise une méthode de narration pour offrir aux visiteurs des informations générales sur le film et ses objectifs. En plus de cela, ils ont soigneusement chronométré les animations et utilisé des effets de défilement pour intensifier le message du site.



8. Des informations de contact claires
Vous voulez donner à vos clients potentiels un moyen de vous contacter. De nombreux sites utilisent des icônes de médias sociaux au lieu d’offrir un formulaire de contact approprié. Ce n’est pas idéal du point de vue du service client car cela permet aux visiteurs de quitter votre site et de naviguer vers un autre emplacement.
Au lieu de cela, proposez un formulaire de contact facile à utiliser pour fidéliser vos clients potentiels sur votre site Web.
Conclure
Le site Web d’une page est un concept relativement nouveau. La plupart des sites Web ont plus d’une page. Cependant, à certaines occasions, le besoin de raconter une histoire entière a été satisfait avec une seule page magnifiquement conçue.
Un site Web d’une page n’est qu’un concept de conception qui prend une seule page et la divise en sections plus petites tout en pouvant héberger une grande quantité d’informations.
Cet article décrit les éléments de base qui peuvent être appliqués à la création de votre propre conception de site Web d’une page.